La novedad principal en la última versión de LayOut en SketchUp Pro 2013 es Pattern Fill. Permite llenar cualquier forma en el documento con una textura. LayOut viene con una librería de texturas para empezar, pero es posible crear las propias, también. Este post es un tutorial sobre cómo crearlas.
Lo Básico
Las texturas están compuestas por imágenes. Cuando se asigna una textura a una silueta, LayOut llena esa forma con tils de las imágenes que se desea usar. La siguiente imagen muestra este concepto:
 |
| Una muestra de texturas incluidas en LayOut. Cada una está definida por tiles de imágenes, que se repiten para formar un patrón. |
No hay nada mágico sobre los tiles en LayOut: son simples imágenes JPG, TIF, GIF o PNG. Todos los patrones incluidos en LayOut son PNGs, pues es un formato de compresión sin pérdida (lo cual los hace ver mejor) y transparencia alfa (lo cual hace que tenga zonas transparentes). En lo posible, se debe crear las texturas en este formato.
Para incluir una textura a LayOut, simplemente se debe usar Import Custom Pattern... del menú desplegable en el panel Pattern Fill. Se puede escoger cualquier imagen: LayOut automáticamente la convertirá en una textura uniendo varias en forma de rejilla (tiles).
Cómo decide LayOut el tamaño de cada tile en una textura? A partir de la resolución de la imagen (densidad de pixeles). Cada PNG, JPG, TIF y cualquier imagen tiene resolución. Esto se expresa en pixeles o puntos por puldada o dpi.
Por ejemplo, una imagen de 1200 x 600 pixeles (ancho por alto). Si esta imagen fué salvada a 300 dpi, su tamaño físico sería 4 pulgadas por 2. Si fuese salvado a 100 dpi, su tamaño en pulgadas sería 12 x 6. A mayor resolución, menor el tamaño físico.
Ejemplo: Una simple textura geométrica
 |
| Una textura compuesta de paralelogramos, o hexágonos, o cubos, dependiendo de cómo los veamos. |
Hagamos una textura que se vea como la imagen de arriba. Esta textura es relativamente fácil de crear por tres razones:
1) Tiene sólo una unidad básica.
E "cubo"se repite una y otra vez; no hay otra forma.
E "cubo"se repite una y otra vez; no hay otra forma.
2) No se busca que se vea aleatorio.
Las texturas en las que se busca una distribución aleatoria de elementos son mas complicadas de crear. Lo cubriremos en un artículo futuro.
Las texturas en las que se busca una distribución aleatoria de elementos son mas complicadas de crear. Lo cubriremos en un artículo futuro.
3) No tiene lineas horizontales o verticales.
El siguiente procedimiento no es ideal para crear texturas que estén compuestas por líneas verticales u horizontales (como ladrillos, por ejemplo). Esas texturas, aunque no son extrañas son casos especiales que requieren una técnica distinta para que se vean bien cuando se juntan una a la otra.
El siguiente procedimiento no es ideal para crear texturas que estén compuestas por líneas verticales u horizontales (como ladrillos, por ejemplo). Esas texturas, aunque no son extrañas son casos especiales que requieren una técnica distinta para que se vean bien cuando se juntan una a la otra.
La siguiente técnica usa LayOut y Photoshop. Aunque es posible crear textura sólo con LayOut o SketchUp, Photoshop (u otro editor de imágenes) facilita la tarea, pues permite hacer edición pixel por pixel, y cuenta con herramietas para reescalar de forma precisa las imágenes.
Step 1: Use LayOut para crear manualmente una muestra de la textura.
LayOut es una herramienta obvia para crear texturas como esta. La inclusión del comando array en LayOut en SketchUp Pro 2013 hace que estas tareas sean fáciles.
 |
| Paso 1: Creación manual de un área de textura. Para patrones simples, LayOut funciona bien. |
Paso 2: Señale un tile con un rectángulo.
Recomendamos trazarlo en un layer independiente, y de color rojo para ver fácilmente lo que se hace..
 |
| Paso 2: Use la herramienta rectángulo para señalar un tile. |
Paso 3: Rellene el rectángulo con un color brillante y apague el borde.
Este paso simplifica la tarea de recorte de los excedentes en Photoshop. Se debe usar un color que no aparezca en la textura.
 |
| Paso 3: Convierta el rectángulo en una forma rellena sin borde. |
Paso 4: Duplique la página y borre el rectángulo.
 |
| Paso 4: Duplicar página y borrar rectángulo de la copia. |
Paso 5: Exportar como PDF.
En el PDF se incluirán ambas páginas.
 |
| Paso 5: Exportar ambas páginas en un PDF. |
Paso 6: Abrir el PDF en Photoshop.
En Photoshop, escoja ambas páginas del PDF como imágenes separadas. Aumentar el tamaño de la imagen alrededor de 5000 pixeles de ancho. Después se disminuirá este tamaño.
 |
| Paso 6: Abrir páginas del PDF como imágenes independientes. |
Paso 7: Copiar / Pegar un archivo sobre el otro.
En el archivo del rectángulo coloreado, escoja Select > All de la barra de menú, y haga Edit > Copy. Cambie al otro archivo y haga clic en Edit > Paste Special > Paste in Place para crear un nuevo layer.
 |
| Paso 7: Copy/Paste in Place el contenido de un archivo sobre otro, creando un nuevo layer en el segundo archivo.. |
Paso 8: Seleccione el rectángulo de color.
Escoja el layer que contiene el rectángulo coloreado, y active la herramienta Magic Wand y haga clic una vez en el rectángulo para crear una selección basada en su forma.
 |
| Paso 8: Use la herramienta Magic Wand |
Paso 9: Recorte la imagen basedo en la selección rectangular.
Escoja Image > Crop de la barra de menú para recortar la imagen basado en la selección rectangular. Luego, escoja Select > Deselect para terminar.
 |
| Paso 9: Recorte la imagen, dejando sólo un tile de textura |
Paso 10: Oculte el layer que contiene el rectángulo.
Cuando se oculta el layer, se verá la textura en el archivo de Photoshop file. Guarde la imagen como archivo PSD.
 |
| Paso 10: Oculte el layer. |
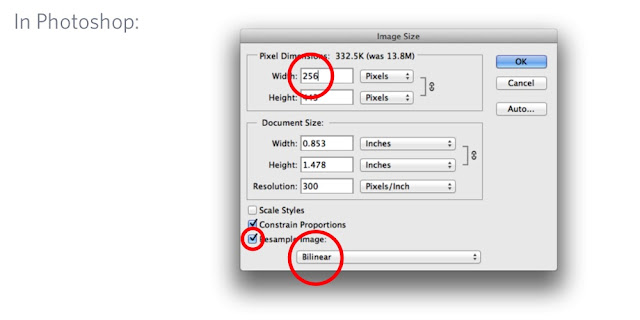
Paso 11: Reescale la imagen.
Escoja Image > Image Size... para abrir la caja de tamaño. Asegúrese de que está activo el selector Resample Image, y el menú descolgable está ajustado a Bilinear. Escriba un nuevo ancho en pixeles para la textura y OK..
Nota 1: Si se crea un tile muy grande, nunca se verá borroso cuando se le use en LayOut. Por otra parte, estos tiles grandes harán que sea más lento el uso de LayOut; depende del tamaño de cada tile, cuántos tiles terminará LayOut mostrando y qué tan rápido es su computador..
Nota 2: Cuando se trata de imágenes digitales, hay algunos "números mágicos" de los cuales estar pendientes: potencias de dos (2, 4, 8, 16, 32, 64, 128, 256, 512, etc). Usarlos simplifica para el computador el trabajo de cambiar el tamaño de una imagen cuando debe mostrarla más grande o más pequeña que su tamaño original. Se recomienda el tamaño de su imagen como múltiplo de estos números.
 |
| Paso 11: Reescalar la imagen . |
Paso 12: Cambiar la resolución de la imagen.
Escoja Image > Image Size... para abrir nuevamente la caja de tamaño. Ahora, asegúrese de que la opción Resample Image está inactiva. Los campos en el área Pixel Dimensions deben quedar bloqueados.
Aquí, se definirá el tamaño físico del tile para LayOut. El valor que se escriba será el tamaño físico que tendrá el tile en LayOut cuando el patrón esté escalado a 1x en el panel Pattern Fill. Si se desea que un tile sea de 0.5 pulgadas en LayOut, entre esa medida en el campo Width y haga clic en OK.
 |
| Paso 12: Cambiar la resolución . |
Paso 13: Guarde su imagen como PNG.
El formato PNG ofrece compresión sin pérdidas y soporte para transparencias. Estas son cualidades apreciadas en una textura.
 |
| Paso 13: Guardar imagen como PNG file. |
Paso 14: Importar la textura en LayOut.
De regreso a LayOut, abra el panel Pattern Fill (Window > Pattern Fill) y escoja Import Custom Pattern... del menu desplegable arriba. Encuentre el archivo PNG creado en el paso Step 13 y ábralo.
Para hacer que estas texturas queden disponibles en cualquier nuevo dibujo en LayOut, se deben ubicar en carpetas del sistema y usar la opción Add Custom Collection... del menú desplegable en el panel Pattern Fill.
 |
| Step 14: Use the Pattern Fill panel to import your custom pattern into LayOut. |
En un futuro, mostraremos técnicas para crear texturas rectas, otras con transparencia, y otras que se vean aleatorias.
Posted by Aidan Chopra, SketchUp Evangelist / Traducido por HRM Estudio.
